「Googleアナリティクス4(GA4)を導入したけど、画面の見方が分からない」
「ユニバーサルアナリティクス(UA)と何が違うの?」
「サイト改善のためにGA4を使いたいけど、何から始めればいいか途方に暮れている」
GA4が主流になってからしばらく経ちますが、特にWebサイト運営やマーケティングに初めて携わる方にとっては、その多機能さゆえに難しく感じてしまう場面も多いのではないでしょうか。
この記事では、GA4に初めて触れる方、UAからの移行で戸惑っている方を対象に、GA4の使い方をゼロから徹底的に解説します。日々のチェックに欠かせないレポートの見方、そしてサイト改善につながる基本的な分析方法まで分かりやすくガイドします。この記事を読み終える頃には、GA4の基本的な操作に迷うことがなくなり、「アクセス数はどこ?」「どんな人が来てる?」「どのページが人気?」といった疑問に自分で答えを見つけられるようになります。
さらに、データに基づいたサイト改善の第一歩を踏み出すための知識が身についているはずです。GA4への苦手意識をなくし、「使える!」ツールへと変えていきましょう!
目次
GA4とは?UAとの違いを分かりやすく解説
まずはGA4がどのようなツールなのか、そして従来のUAと何が違うのかを理解しましょう。
GA4の基本:イベントベースモデルとは?
GA4(Google Analytics 4)は、Googleが提供する最新の無料アクセス解析ツールです。ウェブサイトやアプリにおけるユーザーの行動を計測し、分析することができます。
最大の特徴は「イベントベース」という考え方でデータ収集を行う点です。従来のUAが「ページビュー(ページの閲覧)」や「セッション(訪問)」を軸に計測していたのに対し、GA4ではユーザーが行うあらゆる行動(クリック、スクロール、動画再生、ファイルのダウンロードなど)を「イベント」として計測します。
これにより、ページ閲覧だけでなく、ユーザーがサイト内で具体的にどのような操作をしているのかを、より詳細かつ柔軟に把握できるようになりました。
UA(ユニバーサルアナリティクス)とGA4の主な違い
| 比較項目 | UA | GA4 |
|---|---|---|
| データ計測 | セッション・ページビューベース | イベントベース(全ての行動をイベントとして計測) |
| 計測対象 | 主にWebサイト | Webサイト + アプリ |
| ユーザー計測 | デバイスごと(Cookie依存) | デバイス横断(Googleシグナル等で同一ユーザーを識別) |
| 主要指標 | 直帰率、ページ/セッション | エンゲージメント率、エンゲージメント時間、イベント数 |
| レポート | 固定的なレポートが中心 | カスタマイズ性の高い「探索」レポートが強化 |
| プライバシー | Cookieへの依存度高 | Cookieレス対応、プライバシー重視設計 |
| 機械学習 | 限定的 | 予測指標(購入/離脱可能性など)の活用 |
| BigQuery連携 | 有料版のみ | 無料版でも連携可能 |
ポイント:
- 計測の考え方が根本的に変わった(ページ → 行動へ)
- Webとアプリを統合して分析できるようになった
- プライバシーに配慮し、将来的な規制にも対応しやすくなった
- 分析の自由度が高まり、より深い洞察が得やすくなった
早見表「UAの〇〇はGA4のどこで見られる?」
UAに慣れている方が戸惑うポイントとして、指標名の変更や廃止があります。代表的なものを確認しましょう。
| 指標 | UA(従来) | GA4(新) | 備考 |
|---|---|---|---|
| ユーザー数 | ユーザー | ユーザー | 定義が多少異なる |
| セッション | セッション | セッション | セッションの開始・終了条件が異なる |
| ページビュー数 | ページビュー | 表示回数(イベントとして計測) | イベントとして記録される |
| 直帰率 | あり | デフォルトでは無い | エンゲージメント率が代替指標 |
| 平均セッション時間 | 平均セッション時間 | セッションあたりの平均エンゲージメント時間 | GA4の方がより実態に近い |
| 目標(コンバージョン) | 目標 | コンバージョン | イベントベースに変更された |
代表的なものだけでもここまで変わってしまうとGA4と向き合うことにストレスを感じている人も多いのではないでしょうか?
なお、GA4は各ページのアクセス数やクリック数などは計測できますが、ユーザーがそのページのどの部分を注意深く見ているかは把握できません。そのため、そのページで離脱するユーザーが多くても、その理由が「価格が高い」なのか「フォームの入力が面倒」なのか把握しきれないのです。この記事ではGA4の使い方について解説していきますが、適切な施策を打つために必要なデータをGA4では取得できないのであれば、GA4にこだわる必要はありません。
GA4の基本画面とインターフェースの見方
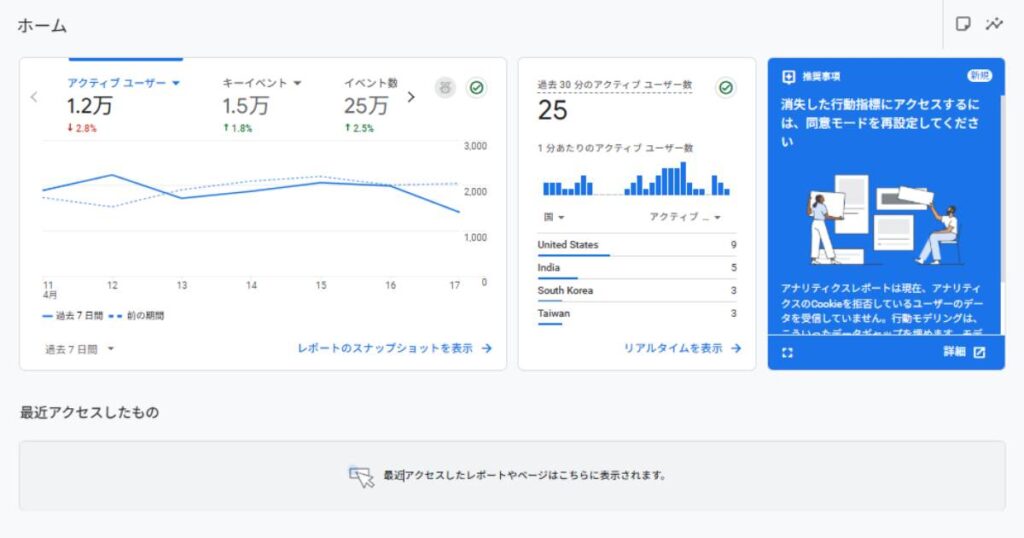
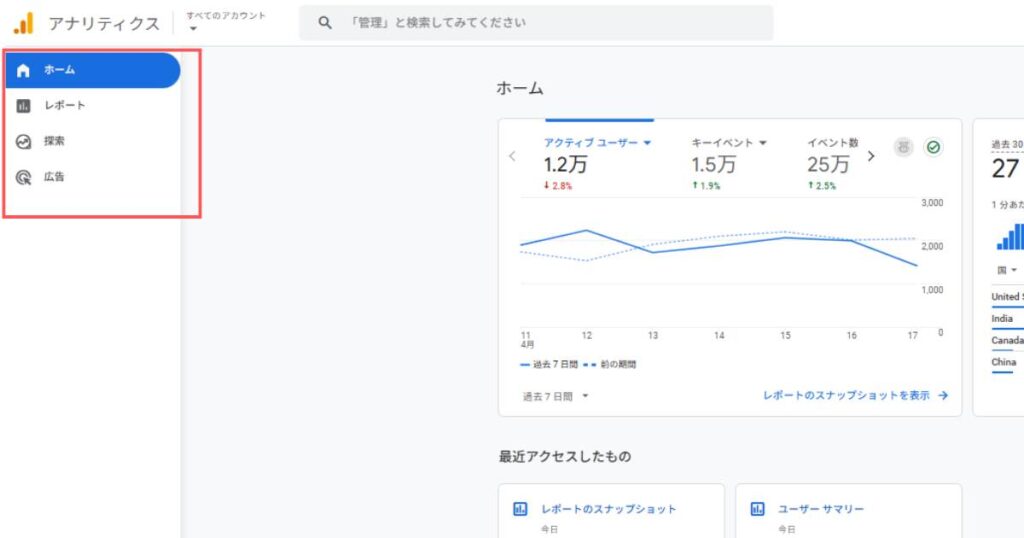
ホーム画面:サイト全体の概況を把握
GA4にログインして最初に表示されるのが「ホーム」画面です。ここはサイト全体のパフォーマンスをざっくりと把握するためのダッシュボードです。
- 概要カード: アクティブユーザー数、イベント数、コンバージョン数など、重要な指標の概要が表示されます。期間を変更して傾向を見ることもできます。
リアルタイム表示: 過去30分のアクティブユーザー数や地域などが表示されます。 - 最近アクセスしたもの: 自分が最近アクセスしたレポートなどへのショートカットが表示されます。
- おすすめ: GA4でよく見られるデータが表示されます。
- 分析情報と最適化案: GoogleのAIがデータから発見した変化や改善提案を表示してくれることもあります。
まずは毎日このホーム画面をチェックして、大きな変化がないか確認する習慣をつけると良いでしょう。

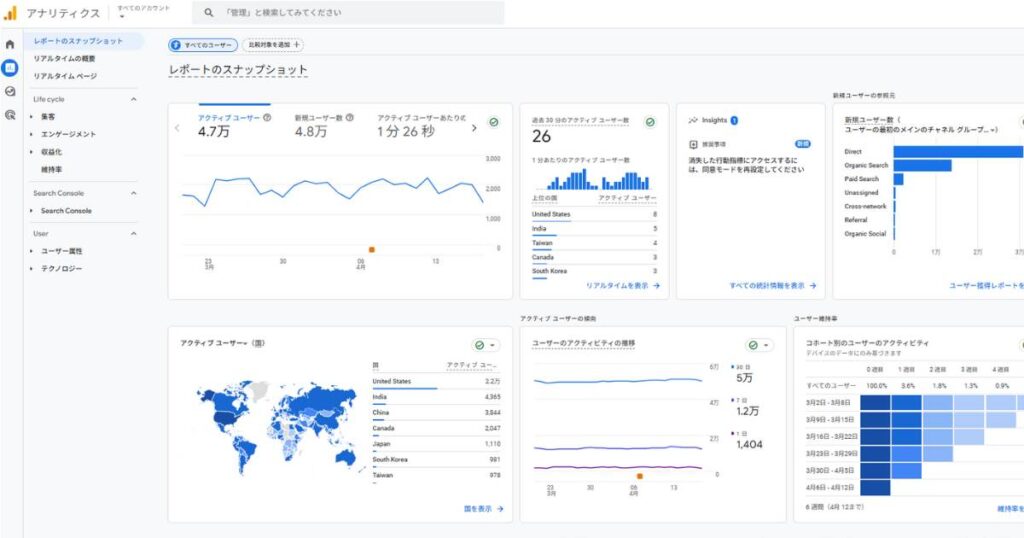
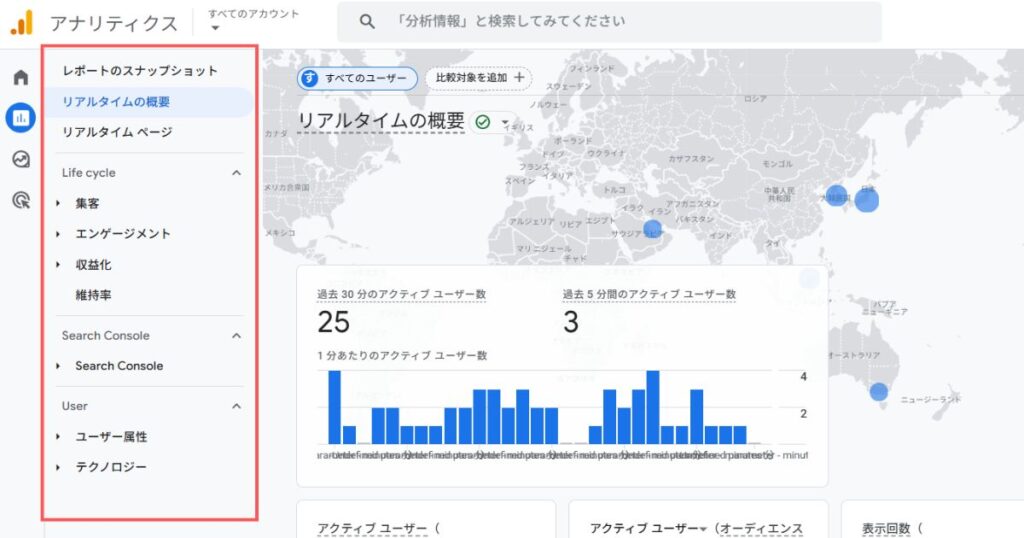
レポートスナップショットの見方
左側メニューの「レポート」をクリックすると、「レポートのスナップショット」が表示されます。これもホーム画面同様、主要な指標をまとめたダッシュボードですが、より定型的なレポートへの入り口となります。ユーザー属性、トラフィック獲得、エンゲージメント、収益化などのカテゴリごとに主要なデータがカード形式で表示されており、各カードのリンクから詳細レポートへ移動できます。

主要なメニュー構成
GA4の主要な機能は、画面左側のメニューにまとめられています。
- ホーム: 上述の通り、全体の概要ダッシュボード。
- レポート: 定型的な分析レポートが集まっています。日々の基本的な状況確認はここで行います。
- 探索: データを自由に組み合わせて、より深い分析を行うための機能です。カスタムレポートを作成できます。
- 広告: Google広告などとの連携状況や広告経由の成果を確認する場所です。
初心者はまず「レポート」メニューの構成と見方を覚えることから始めましょう。

GA4レポートの基本的な見方:見るべき指標と分析の第一歩
GA4の中核機能である「レポート」メニューについて、主要なレポートと見るべきポイントを解説します。
GA4の重要指標:基本用語を理解しよう
レポートを見る前に、GA4でよく使われる基本的な指標の意味を理解しておきましょう。
レポートの種類と目的
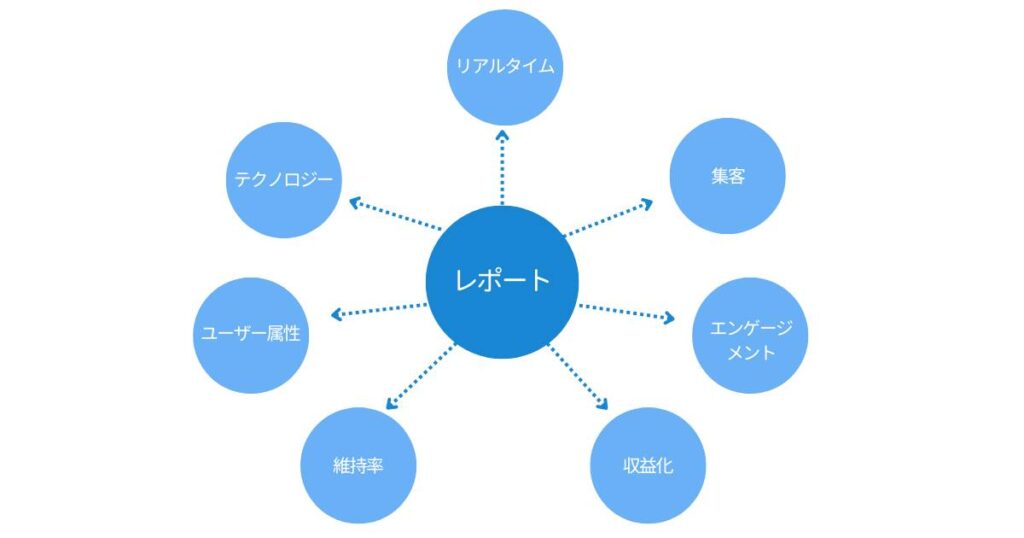
「レポート」メニューの中は、主に以下のライフサイクルに沿ったカテゴリで構成されています。
リアルタイム
- 目的: 「今」サイトで何が起こっているかを確認します。
- 見るべきポイント: 現在のアクティブユーザー数、アクセス元の地域、閲覧されているページ、発生しているイベントなど。キャンペーン開始直後の反応を見たり、タグ設定の動作確認に使います。
集客(トラフィック獲得 / ユーザー獲得)
- 目的: ユーザーが「どこから」サイトに来たのか(流入経路)を把握します。ウェブサイト分析で最も重要なレポートの一つです。
- 見るべきポイント:トラフィック獲得: セッション(訪問)ベースで、どのチャネル(経路)からどれだけのアクセスがあり、その後のエンゲージメントやコンバージョンにどう繋がっているかを見ます。
・セッションのデフォルトチャネルグループ: Organic Search(自然検索)、Paid Search(リスティング広告)、Display(ディスプレイ広告)、Social(SNS)、Referral(他サイトからのリンク)、Direct(直接流入やお気に入り)、Email などが表示されます。
分析例: 「Organic Searchからのセッション数は多いが、エンゲージメント率が低い」→ 検索キーワードとコンテンツ内容が合っていない可能性?ランディングページの改善が必要かも。
分析例: 「特定のSNSキャンペーン(例: utm_パラメータで計測)からのコンバージョン率が高い」→ そのSNSへの注力を検討。
・ユーザー獲得: ユーザーベースで、新規ユーザーが最初にどのチャネル経由でサイトを知ったかを見ます。
エンゲージメント
- 目的: ユーザーがサイト内で「何をしているか」(行動)を把握します。これも非常に重要なレポートです。
- 見るべきポイント:
・イベント: サイト内で発生しているすべてのイベント(page_view, scroll, click, file_download など)とその回数を確認できます。特定のボタンクリックなどをカスタムイベントとして計測している場合もここで確認します。
・ページとスクリーン: どのページがよく見られているか、表示回数、ユーザー数、平均エンゲージメント時間などをページごとに確認できます。
分析例: 「表示回数は多いが平均エンゲージメント時間が短いページ」→ 内容が期待と違う、読みにくい、情報が古いなどの問題があるかも?
分析例: 「特定のページからの離脱が多い(=エンゲージメント率が低い)」→ そのページに改善点や次の行動への導線不足がないか検討。
・ランディングページ: ユーザーがサイト訪問時に最初にアクセスしたページとその後の行動(セッション数、エンゲージメント時間、コンバージョンなど)を確認できます。サイトの入り口として機能しているか、改善が必要なページはどこかを探るのに役立ちます。
収益化(ECサイト向け)
- 目的: Eコマースサイトの商品販売状況や収益を把握します。
- 見るべきポイント: eコマース購入収益、購入数、平均購入収益額、商品ごとの表示・カート追加・購入数など。(※別途eコマース設定が必要です)
維持率
- 目的: 一度訪れたユーザーが、その後どれくらい再訪しているか(リピート状況)を把握します。
- 見るべきポイント: 新規ユーザーとリピーターの比較、コホート分析(特定期間に獲得したユーザーがその後どれくらい定着しているか)など。ファン作りや顧客ロイヤルティの指標として活用できます。
ユーザー属性
- 目的: サイトに訪れているのが「どんな人か」を把握します。
- 見るべきポイント:ユーザー属性の詳細: 国、市区町村、性別、年齢、言語、インタレストカテゴリ(興味関心)など。ターゲットとしているユーザー層と実際の訪問者層が一致しているか確認します。コンテンツ企画やターゲティング広告の参考にします。
テクノロジー
- 目的: ユーザーが「何を使って」サイトにアクセスしているかを把握します。
- 見るべきポイント:ユーザーの環境の詳細: ブラウザ、OS、デバイスカテゴリ(PC/モバイル/タブレット)、画面解像度など。特定のデバイスやブラウザでエンゲージメント率が低い場合、表示崩れや操作性の問題がないか確認するきっかけになります。モバイルユーザーが多い場合は、モバイル最適化が重要です。

これらのレポートを定期的に確認し、指標の変化を見ることで、サイトの課題発見や改善施策の効果測定に繋げることができます。
GA4分析入門:標準レポートと「探索」機能の活用
基本的なレポートの見方がわかったら、次は分析に活かすステップです。
標準レポートを使った分析例(目的別)
まずは「レポート」メニューの標準レポートを使って、よくある課題に対する分析の切り口を見てみましょう。
Q. どの集客チャネルがサイトの成果(コンバージョン)に貢献しているか知りたい
- 見るレポート: 「集客」→「トラフィック獲得」
- 見る指標: セッションのデフォルトチャネルグループ、セッション数、エンゲージメント率、コンバージョン数、コンバージョン率
- 分析の視点: コンバージョン数や率が高いチャネルはどこか?そのチャネルからの流入を増やす施策は打てないか?逆にセッション数は多いのにコンバージョン率が低いチャネルはないか?その原因は何か(ランディングページとの相性、ターゲット層のずれなど)?
Q. ユーザーはどのページを見て、サイトから離れてしまうのか知りたい
- 見るレポート: 「エンゲージメント」→「ページとスクリーン」
- 見る指標: ページタイトルとスクリーンクラス、表示回数、ユーザー数、平均エンゲージメント時間、イベント数(特に離脱クリックなど)、コンバージョン数
- 分析の視点: 平均エンゲージメント時間が極端に短いページはないか?(内容が期待外れ、表示速度が遅いなど)特定のページからの離脱が多い場合(エンゲージメント率が低い場合)、そのページの内容やデザイン、次の行動への導線に問題はないか?
Q. スマートフォンユーザーの体験に問題はないか確認したい
- 見るレポート: 「テクノロジー」→「ユーザーの環境の詳細」や、各レポート(集客、エンゲージメントなど)で「比較対象を追加」機能を使う。
- 比較軸: デバイスカテゴリ(mobile vs desktop vs tablet)
- 分析の視点: モバイルユーザーのエンゲージメント率やコンバージョン率がPCユーザーに比べて著しく低くないか?もし低い場合、モバイルでの表示崩れ、文字の読みにくさ、ボタンの押しにくさなどがないか実機で確認する。
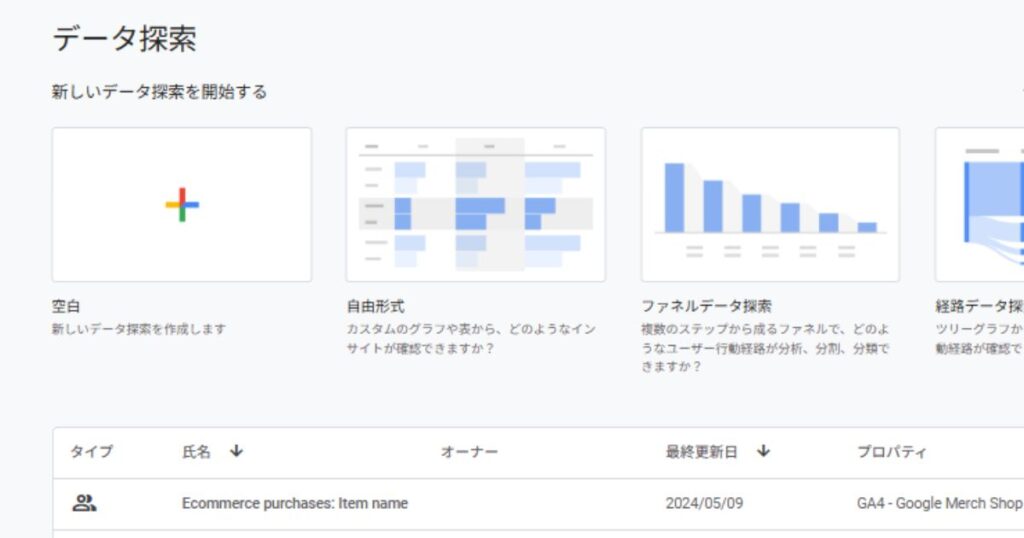
「探索(エクスプロレーション)」機能とは?何ができる?
標準レポートだけでは物足りない、もっと自由にデータを深掘りしたい、という場合に強力な武器となるのが「探索」機能です。
「探索」では、自分で「ディメンション(分析の切り口、例:参照元、ページ、デバイス)」と「指標(数値データ、例:セッション数、エンゲージメント率、コンバージョン数)」を自由に組み合わせて、オリジナルの分析レポートを作成できます。
探索でよく使われるテンプレートには以下のようなものがあります。
●自由形式レポート: 行と列にディメンションと指標を配置し、クロス集計表やグラフを作成できます。最も柔軟性が高い形式です。
例:特定のキャンペーン経由(ディメンション)で、どのランディングページ(ディメンション)にアクセスし、コンバージョン(指標)に至ったかを見る。
●ファネルデータ探索: ユーザーがコンバージョンに至るまでの一連のステップ(例:商品一覧 → 商品詳細 → カート追加 → 購入)を定義し、各ステップ間でどれくらいのユーザーが離脱しているかを可視化します。ボトルネックとなっている箇所を特定するのに役立ちます。
●経路データ探索: ユーザーがサイト内をどのような順番でページ遷移したり、イベントを発生させたりしているかを可視化します。想定通りの導線を辿っているか、予期せぬ動きがないかなどを確認できます。
最初は難しく感じるかもしれませんが、「こういうデータが見たい!」という具体的な目的を持って触ってみると、標準レポートでは見えなかったインサイトを発見できることがあります。まずは自由形式レポートから試してみるのがおすすめです。

連携でさらに便利に!Search Consoleとの連携メリット
GA4単体では、「ユーザーがどんな検索キーワードでサイトにたどり着いたか」という詳細な情報は分かりません。
SEO(検索エンジン最適化)の効果を詳しく分析するには、「Google Search Console」との連携が不可欠です。
連携で何がわかるようになるか?
Search Consoleと連携すると、GA4のレポート内に以下の情報が表示されるようになります。
- 検索クエリ: ユーザーが実際に検索エンジンで入力したキーワード
- 表示回数: 検索結果に自サイトが表示された回数
- クリック数: 検索結果から自サイトがクリックされた回数
- 平均掲載順位: 検索結果での平均的な順位
これらの情報をGA4のデータ(エンゲージメント、コンバージョンなど)と掛け合わせて分析することで、
- どのキーワードからの流入が成果に繋がっているか?
- 掲載順位は高いのにクリック率が低いキーワードはないか?(タイトルやディスクリプションの改善余地)
- クリックされているのにサイトでのエンゲージメントが低いキーワードはないか?(コンテンツと検索意図のミスマッチ)
といった、より具体的なSEO施策のヒントを得ることができます。SEOに取り組むなら、必ず連携しておきましょう。
GA4 よくある疑問・トラブル Q&A
GA4を使い始めたばかりの方が疑問に思いがちな点をまとめました。
Q1: イベントって結局何?カスタムイベントは作るべき?
A: イベントはユーザーの行動すべてを指すGA4の基本単位です。ページビューもクリックもスクロールもイベントです。GA4が自動で計測してくれる「自動収集イベント」「拡張計測機能イベント」で基本的な行動はカバーされますが、「問い合わせボタンのクリック」「特定の動画の〇秒再生」など、自社サイト独自の重要な行動を計測したい場合は、「カスタムイベント」を作成する必要があります。GTMを使うと比較的簡単に設定できます。
Q2: レポートが見づらいです。カスタマイズできますか?
A: はい、できます。標準レポートの右上にある鉛筆マーク(「レポートをカスタマイズ」)から、表示する指標カードを追加・削除・並び替えたり、グラフの種類を変更したりできます。また、「ライブラリ」機能を使えば、レポートメニュー自体の構成を変更することも可能です。さらに自由な分析は「探索」機能を活用しましょう。
Q3: UAにあった「直帰率」はGA4のどこで見れますか?
A: GA4では、UAでの直帰率がデフォルトでは表示されなくなり、新たに「エンゲージメント率」が導入されました。エンゲージメント率は「意味のある訪問の割合」を示すため、この率が低い状態が、UAでいう「直帰率が高い」状態に近いと考えられます。(100% – エンゲージメント率 = 直帰率に近い考え方、と捉えることもできます)
直帰率について詳しくは以下の記事をご覧ください。
GA4で「直帰率」はもう古い?直帰率の確認方法とエンゲージメント率の改善策をわかりやすく解説
Q4: GA4のデータ保持期間は変更すべき?
A: 初期設定では、探索レポートなどで利用できる詳細なユーザー単位・イベント単位のデータ保持期間は「2か月」になっています。これを超えると集計データしか見られなくなります。長期的な分析(例:昨年同月比較)を行いたい場合は、早めに「管理」→「データ設定」→「データ保持」で「14か月」に変更しておくことを強くおすすめします。
Q5: GA4はスマホアプリでも見れますか?
A: はい、Google公式の「Google Analytics」アプリ(iOS/Android)があります。リアルタイムレポートや主要な指標の概要をスマートフォンから手軽に確認できるので便利です。
Q6: コンバージョン設定したのに計測されません
A: いくつか原因が考えられます。
(1)設定したイベント自体が発生していない(タグ設定ミス、イベント発生条件の間違いなど)
(2)コンバージョンとしてマークを付けてから時間が経っていない(最大24時間程度待つ)
(3)データフィルタで除外されている(自分のアクセスなど)
(4)そもそもコンバージョンイベントの定義が間違っている
などが考えられます。
まずはDebugViewなどでイベント発生を確認し、設定を見直しましょう。
GA4を使いこなしてサイトを成長させよう
GA4はこれまでのUAとは計測の考え方や画面構成が大きく変わったため、最初は戸惑うことが多いかもしれません。しかし、基本さえ理解すれば、ユーザー行動をより深く把握するための強力なツールとなります。
まずはここから始めましょう!
- 毎日GA4を開き、「ホーム」や「レポートスナップショット」でサイト全体の変化をチェックする習慣をつける。
- 「集客」「エンゲージメント」レポートを中心に、主要な指標の推移を定期的に確認する。
- 自社のビジネス目標に基づいた「コンバージョン」を設定し、成果を計測する。
- データを見て「なぜ?」と疑問を持ち、「探索」機能なども使って深掘りしてみる。

GA4から得られるデータは、サイト改善のための宝の山です。恐れずにどんどん触ってみて、試行錯誤しながら使い方に慣れていくことが大切です。この記事があなたのデータ活用の一助となり、ウェブサイトの成長に貢献できれば幸いです。継続的に学び、データに基づいた改善を進めていきましょう!
ここまでGA4の使い方について解説してきましたが、GA4はcookieを拒否しているユーザーのデータは取得できないため、正確なデータを把握することができなかったり、バージョンが変わって使いにくくなったりと、課題も少なくありません。GA4のレポートが難しすぎる!どこから改善すればいいかわからない!そんな方は日本製Cookieレス対応Web自動分析ツール「QA ZERO」をご検討ください。