Googleアナリティクス4(GA4)でユーザー行動を分析する上で「離脱」は重要な指標の一つです。サイト運営者にとって、ユーザーがどのページで離脱しているのかを把握し、適切な対策を行うことで、コンバージョン率(CVR)やサイト全体のパフォーマンス向上につながります。
離脱が多いページをGA4で特定し、その原因を分析することは、ユーザー体験の向上に不可欠です。離脱の主な理由には、ページの読み込み速度の遅さ、コンテンツの不一致、ナビゲーションの分かりづらさなどがあります。こうした要因を改善することで、ユーザーのサイト内での回遊を促進し、成果を高めることが可能になります。
この記事では、GA4における「離脱数(率)」とGA4で定義が大きく変更された「直帰率」の違い、GA4での離脱数の確認方法、離脱を改善する具体的な方法について解説します。この記事を通じて、GA4のデータをより効果的に活用し、ウェブサイトの成果を向上させるためのヒントを得ていただければ幸いです。

目次
GA4における「離脱数」とは?
GA4には従来のユニバーサルアナリティクス(UA)にあった「離脱率」という指標は標準では存在しません。GA4で確認できるのは「離脱数(Exits)」です。離脱数とは、特定のページがユーザーのサイト滞在中の最後のページとなった回数を指します。(GA4で「離脱率」は標準では存在しませんが、カスタム指標で計算可能)
つまり、あるページを最後にしてサイトを離れたユーザーの数を把握することで、どのページで離脱が多いのかを分析することができます。これはユーザーの行動を理解し、サイトの構造やコンテンツの問題点を特定するために重要な指標です。
例えば、特定のページで離脱数が急増している場合、そのページのコンテンツがユーザーの期待と合っていない可能性があります。また、ページの読み込み速度が遅かったり、ナビゲーションが分かりにくかったりすると、ユーザーが次のアクションを取らずに離脱してしまうことも考えられます。
さらに、離脱数を分析することで、コンバージョンファネルのどの段階でユーザーが離脱しているのかを把握することができます。例えば、商品ページでの離脱が多い場合は、商品説明の改善やレビューの追加が有効かもしれません。また、決済ページでの離脱が多い場合は、支払い方法の選択肢を増やす、チェックアウトプロセスを簡略化するなどの対策が必要になるでしょう。
GA4では、このような離脱の発生ポイントを特定し、改善策を講じることで、サイト全体のエンゲージメントを向上させることができます。そのためには、離脱数を定期的にチェックし、トレンドを把握することが重要です。探索レポートなどを活用して、より詳細な分析を行うことも効果的です。
ユニバーサルアナリティクス(UA)の離脱率の計算方法(※GA4には離脱率指標はなし)
GA4には標準の離脱率指標はありませんが、参考としてユニバーサルアナリティクス(UA)における離脱率の計算方法を以下に示します。
離脱率(Exit Rate) = (離脱数 ÷ ページの閲覧数)×100%
(※この計算式はUAのものです。GA4では探索レポートなどで同様の分析を行うことは可能です)

GA4における直帰率と離脱率(数)の違い
GA4における直帰率は、ユニバーサルアナリティクス(UA)から定義が大きく変更されました。GA4の直帰率は、「エンゲージメントのなかったセッション」の割合を示す指標です。
エンゲージメントのなかったセッションとは、以下のいずれかに該当するセッションを指します。
- 10秒未満の滞在
- コンバージョンイベントが発生しなかった
- 2ページ以上閲覧しなかった
つまり、GA4の直帰率は従来のUAのように「1ページのみを閲覧して離脱したセッション」のみを指すのではなく、より広義な「エンゲージメントの低いセッション」を捉える指標となりました。一方、離脱数(GA4で確認できる指標)は、特定のページを最後にしてサイトを離れた回数を指します。これにより、サイト内でのユーザーの行動パターンを理解し、どのページがエンゲージメントを高めているのか、または逆にユーザーの離脱を促しているのかを把握できます。
GA4では、直帰率と離脱数の定義がUAから変更されている点を理解し、それぞれの指標を適切に活用することが重要です。例えば、直帰率が高い場合、サイト全体のエンゲージメントが低い状態であると考えられます。一方、離脱数の多いページを特定することで、サイトのどの部分で訪問者が離れているのかを分析できます。
GA4で「直帰率」はもう古い?直帰率の確認方法とエンゲージメント率の改善策をわかりやすく解説
| 指標 | 定義(GA4) |
| 直帰率 | エンゲージメントのなかったセッションの割合 |
| 離脱数 | そのページを最後にサイトを離れた回数 |
GA4における指標の理解
・直帰率(GA4): サイト全体のエンゲージメント状況を把握するのに役立ちます
・離脱数(GA4): どのページがユーザーの離脱を引き起こしているかを特定し、ページごとの改善に役立ちます
GA4で離脱数を確認する方法
GA4では、標準レポートや探索レポートを活用して「離脱数」を確認することができます。離脱数を正しく把握することで、ユーザーがどのページでサイトを去っているのかを詳細に分析し、適切な改善策を講じることができます。このデータを活用すれば、特定のページでの離脱傾向を把握し、改善の優先順位を決定するのに役立ちます。また、探索レポートを活用することで、より詳細なユーザー行動分析が可能になり、どのページが訪問者にとって障害となっているのかを特定しやすくなります。
例えば、特定のランディングページで離脱数が多い場合、ページの内容が訪問者の期待と一致していない可能性があります。この場合、見出しの変更やCTAの最適化、より分かりやすいコンテンツの追加が有効な対策となるでしょう。
さらに、離脱数の多いページを特定することで、コンバージョン率を向上させるための具体的な施策を検討することが可能になります。特に、商品ページや決済ページなど、コンバージョンにつながるページで離脱が多発している場合は、ユーザーが感じている不安や疑問を解消するための施策を講じることが重要です。
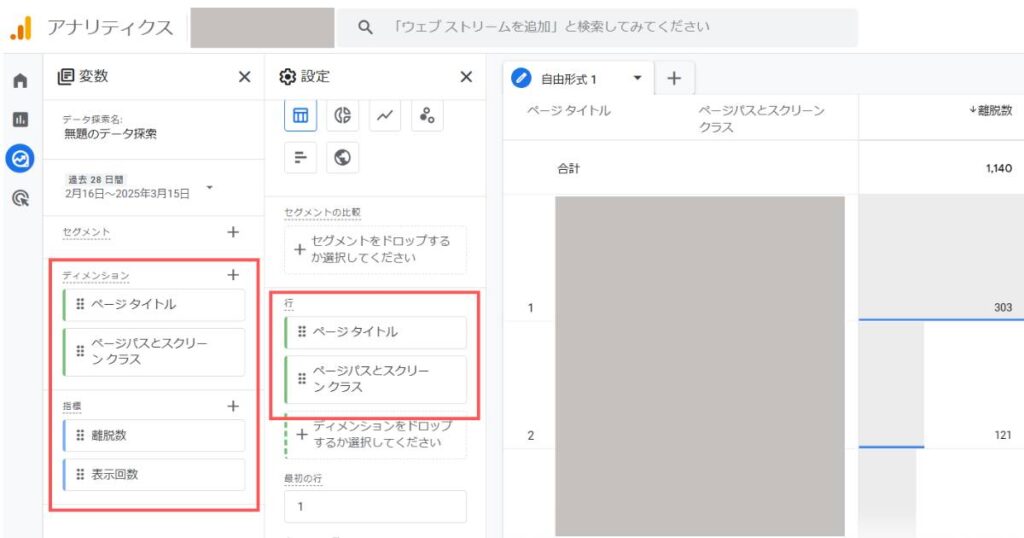
1. 離脱数の確認方法「探索レポート」を利用
- 「探索」>「空白(自由形式)」を選択、「指標」をクリックする
- 「離脱数」「表示回数」を検索し、「確定」
- 「ディメンション」をクリック
- 「ページタイトル」「ページパスとスクリーンクラス」を選択し、確定
- 「値」に「離脱数」「表示回数」をドラッグ&ドロップする
- 「行」に「ページタイトル」「ページパスとスクリーンクラス」をドラッグ&ドロップする

離脱数を改善する5つの具体的な方法
離脱を防ぐためには以下の施策を検討してみてください。離脱が発生する要因を正しく把握し、ユーザーの行動パターンを理解することで、より効果的な改善策を講じることができます。例えば、離脱の主な原因には、ページの読み込み速度の遅さ、コンテンツの質の低さ、ユーザーの期待とのミスマッチなどが挙げられます。これらの要因を改善することで、ユーザーの滞在時間を延ばし、サイト内の回遊率を向上させることが可能になります。
また、業界やサイトの特性によって離脱の原因は異なるため、ターゲットユーザーの属性や行動データを基に、より精度の高い分析を行うことが重要です。特にECサイトやブログ、企業のコーポレートサイトなど、それぞれの目的に応じた改善策を実施することで離脱を効果的に防ぐことができます。
1. ページ表示速度の改善
- 画像の最適化を実施(画像の圧縮、遅延読み込み、WebP形式、AVIFフォーマットの活用)
- 不要なJavaScriptやCSSの削減に加え、非同期読み込み(deferやasync)を適切に設定
- Google PageSpeed InsightsやCore Web Vitalsの指標(CLS、LCP、FID、INP)を用いてパフォーマンスを確認・改善
- キャッシュやCDNを活用し、コンテンツの配信速度を向上
- ホスティングサービスの見直しに加え、サーバーレスポンスタイム(TTFB)を短縮するための最適化
- HTTP/2やHTTP/3を活用し、データ転送を効率化
- レンダリングブロック要素を減らし、ユーザーが早くコンテンツにアクセスできるようにする
- フォントの最適化(不要なフォントを削減し、フォントの遅延読み込みを適用)
- ブラウザキャッシュの設定を最適化し、再訪問時の読み込み速度を向上
2. CTA(コール・トゥ・アクション、行動喚起)の最適化
- CTAの文言やデザインを分かりやすくする(例:「購入する」より「今すぐお得に購入する」)
- ファーストビューや記事末尾など、ユーザーが自然に行動に移しやすい位置に配置
- ボタンの視認性(色やサイズ、余白)を向上
- ユーザーの目線の流れを考慮し、適切なタイミングでCTAが表示されるようにする(スクロール後に表示されるフローティングボタンの活用など)
- CTAの種類を増やし、ユーザーの意図に応じて選択肢を提供(例:購入ボタンだけでなく、資料請求や無料体験のCTAを追加)
- CTAに動的要素(アニメーションやカウントダウンタイマーなど)を取り入れ、視認性とクリック率を向上
- A/Bテストを定期的に実施し、最も効果的なCTAの配置・文言をデータに基づいて最適化
- ユーザーが行動を起こした後のフィードバックも最適化し、コンバージョン後のステップを明確に案内(例:「購入完了」画面に次のアクションを促すメッセージを表示)
3. 内部リンクの強化(回遊性の向上)
- 記事内で自然な文脈に沿って関連性の高いページへのリンクを設置し、ユーザーがスムーズに次のコンテンツに遷移できるようにする
- 記事末尾に「おすすめ記事」「関連商品」などを配置し、次のページへの動線を明確にする
- ナビゲーションメニューやサイドバーに関連リンクを追加し、特定のカテゴリーやシリーズ記事を見つけやすくする
- アンカーテキストの最適化を行い、クリック率を向上させる
- 内部リンクのデッドリンクを定期的にチェックし、ユーザー体験を損なわないようにする
- 記事中に「次に読むべき記事」や「関連記事の提案」を自動表示する機能を実装し、回遊率を高める
4. モバイル最適化の強化
- Googleのモバイルフレンドリーテストを定期的に実施して問題点を把握・改善
- フォントサイズ、ボタンのサイズをスマートフォン操作向けに調整(タップミスの防止)
- モバイルユーザー特有の読み込み速度や使いやすさを重視
- タップ可能な要素の間隔を十分に確保し、誤タップを防止
- モバイル専用のナビゲーションメニューを導入し、操作性を向上
- 画像や動画のサイズを適切に圧縮し、ページの読み込みを高速化
- ダークモード対応を検討し、ユーザーの視認性を向上
- モバイル向けポップアップを最適化し、不要なポップアップを削減
- フォーム入力の最適化(オートコンプリート機能やタップしやすい入力フィールドの設計)
5. 検索意図とコンテンツ内容の完全一致
- タイトルに「初心者向け」とある場合、基本的で分かりやすい説明を徹底し、専門用語の使用は最小限に抑える
- 検索意図に沿った内容(ユーザーが欲している情報)を提供し、ページ訪問後の離脱を防ぐ
- 見出しと本文の内容が一致しているか定期的に確認し、ユーザーの期待を裏切らないようにする
- 記事の冒頭でユーザーの疑問に対する簡潔な回答を提示し、本文で詳しく説明することで離脱を防ぐ
- 記事の構成を整理し、情報の流れが自然でわかりやすいようにする(例:問題提起→解決策→具体例→結論の順序)
- 競合サイトのコンテンツと比較し、独自の情報や付加価値を提供することで検索意図をより満たす内容にする
- 定期的に検索クエリを分析し、ユーザーの意図に変化がないかを確認しながらコンテンツを更新する

業種ごとの離脱率の目安(※参考値)
| 業種 | 平均的な離脱率 |
| EC・通販サイト | 30〜45% |
| コーポレートサイト | 40~55% |
| ブログサイト | 45~60% |
【注意点】 上記の離脱率の目安はあくまで一般的な参考値です。業界やサイトの特性、分析期間などによって大きく変動する可能性があります。重要なのは自社サイトの過去データや競合サイトのデータと比較し、現状を把握した上で改善目標を設定することです。
離脱数(率)に関するFAQ
Q. 離脱数(率)が高いと問題がある?
A. 一概に問題とは言えません。ブログ記事やFAQページでは、ユーザーが目的の情報を取得した後にサイトを離れる傾向があるため、離脱数が高くなるのは自然なことです。そのため、これらのページでは過度に離脱数を気にする必要はありません。ただし、ブログ記事で離脱数が高すぎる場合は、内部リンクを適切に配置し、関連するコンテンツへ誘導することで、ユーザーのサイト内滞在時間を延ばすことが可能です。
一方で、商品ページや決済ページなど、コンバージョンにつながる重要なページで離脱数が高い場合は、明確な問題がある可能性が高いため、改善が必要です。例えば、商品ページでの離脱が多い場合、商品の説明が十分でない、画像や動画が不足している、ユーザーレビューが少ないなどの要因が考えられます。また、決済ページでの離脱数が高い場合は、支払い方法の選択肢が少ない、入力フォームが複雑すぎる、セキュリティに関する情報が不十分でユーザーに不安を与えているといった要因が考えられます。
このようなページの離脱数を改善するためには、GA4の探索レポートやヒートマップ、ユーザーの行動データを活用して、どの部分でユーザーが離脱しているのかを特定し、それに応じた改善策を実施することが重要です。また、A/Bテストを活用して、異なるデザインや構成を試し、ユーザーの離脱を防ぐ最適なアプローチを見つけることも有効です。
Q. 離脱数(率)を下げるには?
A. ページ速度改善、内部リンク強化、CTA最適化に加えて、ユーザーエクスペリエンスの向上を図ることも重要です。例えば、サイトの読み込み速度を最適化するために、画像や動画の圧縮、不要なスクリプトの削減、キャッシュの活用を行うことで、ページの表示速度を高速化できます。特にモバイルユーザーは読み込み時間に敏感であるため、この対策は離脱数改善に大きく寄与します。
内部リンクを強化することで、ユーザーが関連情報にスムーズにアクセスできるようになり、サイト内の回遊率を向上させることができます。例えば、記事の途中やページの末尾に関連コンテンツへのリンクを設置し、ユーザーが興味を持つ情報へ誘導することで、離脱を防ぐ効果が期待できます。また、ナビゲーションメニューやパンくずリストを最適化することで、訪問者が目的のページへ簡単に移動できるようになります。
CTA(コール・トゥ・アクション)の最適化も離脱数低下に効果的です。CTAボタンの文言を分かりやすく、行動を促す表現に変更することで、クリック率を向上させることができます。例えば、「購入する」よりも「今すぐ特別価格で購入!」のような具体的で魅力的なフレーズを使用すると、ユーザーのアクションを促しやすくなります。また、CTAの配置をファーストビューやスクロール後も見やすい位置に調整し、視覚的に目立つデザインにすることも効果的です。
さらに、サイトのデザインやレイアウトを改善し、視認性や操作性を向上させることも有効な施策です。特にモバイル最適化が不十分な場合、ユーザーは操作のしづらさを感じて離脱する可能性が高まります。レスポンシブデザインを採用し、モバイルデバイスでも快適に閲覧できるように調整することが重要です。また、フォームの入力項目を減らし、簡潔なデザインにすることで、離脱を防ぎやすくなります。
Q. モバイルとPCで離脱数(率)に違いはある?
A. 一般的にモバイルの方が離脱数が高くなるため、最適化が重要です。モバイルユーザーは、画面の小ささや通信環境の影響を受けやすく、サイトの表示速度が遅かったり、操作性が悪かったりするとすぐに離脱してしまう傾向があります。そのため、スマホ最適化は離脱数を改善するための重要な施策の一つです。
例えば、ページの読み込み速度を高速化するために、画像の圧縮やキャッシュの活用、不要なスクリプトの削減を行うことが有効です。GoogleのPageSpeed Insightsなどのツールを活用し、パフォーマンスのボトルネックを特定して改善することが推奨されます。
また、モバイルユーザー向けのUI/UXを強化することも重要です。ナビゲーションメニューを簡潔にし、ユーザーが求める情報に素早くアクセスできるように設計することで、ストレスなくサイトを利用できる環境を整えましょう。特に、ボタンやリンクのサイズを適切に設定し、指でタップしやすいデザインにすることが重要です。
さらに、モバイルユーザーの離脱を防ぐためには、フォームの最適化も不可欠です。入力項目を減らし、オートフィル機能を活用することで、ユーザーがスムーズに情報を入力できるようにしましょう。これにより、離脱を抑え、コンバージョン率の向上につながります。このように、モバイル最適化を徹底することで、ユーザーの利便性を向上させ、結果的に離脱数を低減させることが可能となります。
GA4の離脱率(数)まとめ
GA4を活用して離脱を正しく分析することで、サイトのパフォーマンス向上につなげましょう。特にGA4の探索レポートは、離脱に関する詳細な分析に非常に有効です。定期的にデータをチェックし、適切な改善を継続して行いましょう!
GA4のレポートが難しすぎる!どこから改善すればいいかわからない!そんな方は日本製Cookieレス対応Web自動分析ツール「QA ZERO」をご検討ください。